【MarsEdit4】いまさら導入!つまづいた点を紹介

WordPressや、はてなブログなどでブログを書く際にどのようなエディタを使っていますか?
WordPressなら管理画面から直接記入することもできますが、オフラインでの編集ができなかったり、記事の下書きをローカルに保管したいなど要望があると思います。
優秀なエディタの導入によって記事執筆や写真の挿入、投稿するまでをスムーズに行えることで時間短縮とモチベーションの向上にも繋がりますよね。
目次
Macのブログエディタ環境
Windows用はOpenLiveWriterで決着はついていますが、今回はMacのブログエディタ環境を整えたいと思います。
【無料】Wordpressの投稿にOpenLiveWriter【日本語化】
↑Windows環境ではこれが無料かつ高性能で日本語と良心的です。
試したもの2つ紹介
bear
「Mac ブログエディタ」で検索すると数多くヒットしたのがこちらbearです。
とりあえず物は試しと導入してみました。
どうやらiOSとの相性が良いそうで、有料ですがiCloudを利用したバックアップや途中までiPadで書いて続きをMacで書くなんてことも可能なようです。
しかし、1点だけ叶わなかったのがWordPressに直接投稿できないことです。
UIもかわいらしくて、集中して書けそうだったのですがこの点だけは譲れないため断念しました。
MarsEdit4
MarsEditの特徴は
- オフラインで記事が書ける
- Markdown記法が使える
- リアルタイムプレビューが使える
などがあります。
直接投稿もできますし、下書きの投稿もできます。
写真もドラッグアンドドロップで入れられるため、Wordpressのエディタで書くよりも楽です。
ということで、こちらを導入していくことにします。
MarsEdit4導入手順
インストール
Mac AppStoreからインストールできます。
価格は2020年4月現在は6,000円ほどですが、インストールから14日間は試用期間として無料で使うことができます。
導入チュートリアル
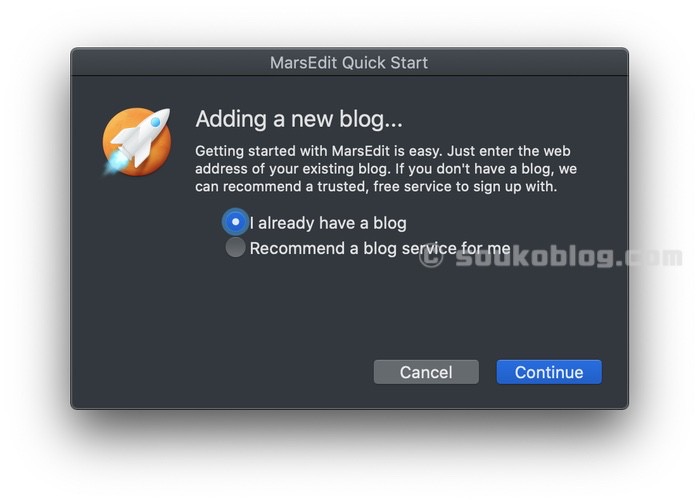
インストールが終わったら、MarsEditを起動します。すぐに下の画面になると思います。

ここではすでにブログを持っている前提で進めますので、上の「I already have a blog」を選択します。

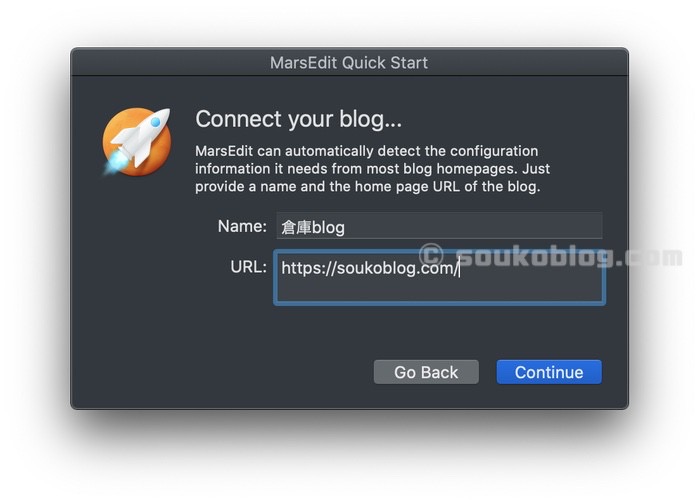
こちらの画面も英語ですが大丈夫です。
Nameには「自身のブログ名」→これは日本語でも大丈夫です。
URLには「自身のブログのトップページのURLをコピペ」してもらえればOK!
次になぜか私だけでしょうか以下の画面に必ずなります。

他のMacでも試したのですが、やはり同じ画面に行き着きました。
Automatic configuration failed.
と表示されます。
failed…つまり何かダメなようです。
でも大丈夫です。次の工程でそのエラーは解除できますので「Continue」を押してください。

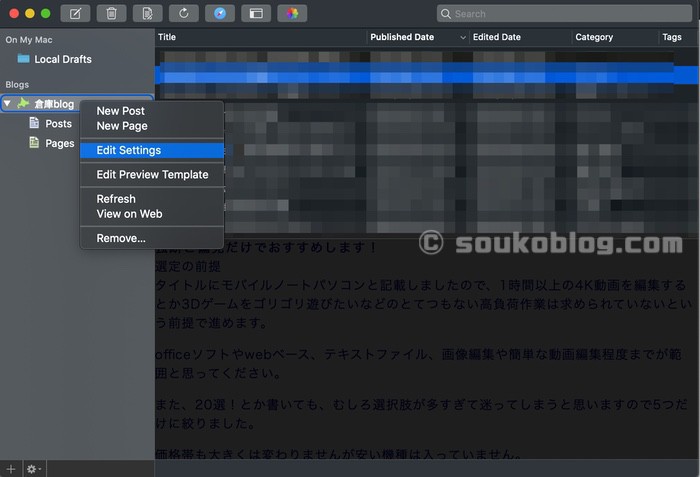
MarsEditの画面左にある自身のブログ名で右クリックして「Edit Settings」を選びます。

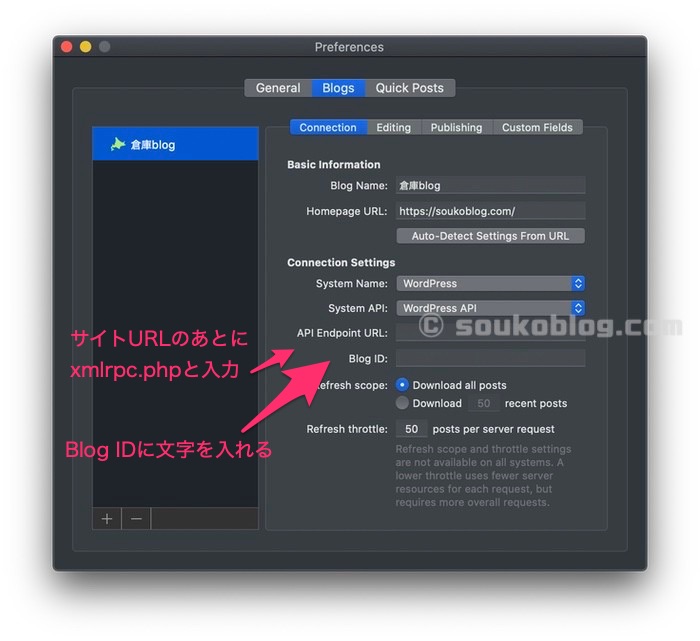
Preference画面→Blogs→Connection
ここのAPI Endpoint URLに自身のサイトURLのあとにxmrlpc.phpと入力します。
つまづいたポイント
実はここでつまづきました。。
BlogIDとはなんぞ?と思って空欄のまま何度もRefreshしましたが繋がりません。汗
どうやらBlog IDにはなにか文字を入れれば良いようです。
いろんなサイトをお手本にして手順を踏んだのですが、Blog IDに文字を入れるってのは気づきませんでした。
私は「soukoblog」と自分のサイト名を入れました。これで解決!
・Blog IDに文字を入れる
この2点で私と同じミスを防げます。

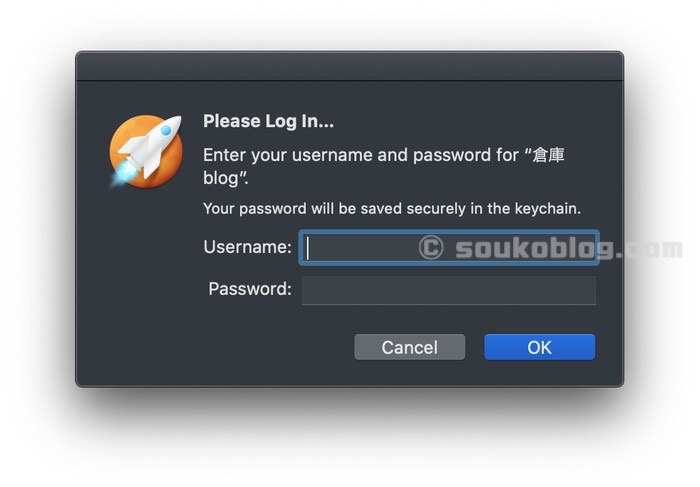
ようやく「Please Log In…」に出会えます。
このUserNameとPasswordは借りているサーバーのIDとPassを入力します。
XServerやロリポップなどのログインに使っているものです。
これで晴れてMarsEdit4が使用できるようになります!
まとめ
- Macのブログエディタ環境はさすが老舗、MarsEdit4で良さそうです。
- 設定を正しく行えばすぐに使えるようになります。
- マークダウン記法についてなどは別の記事に譲ります。